语法
View
概述
视图,由 chart 生成和管理,但是拥有自己的数据源、坐标系和图层,用于异构数据的可视化以及图表组合。
语法
下面是创建视图的语法,首先你需要创建一个 chart 对象。
var view = chart.createView(cfg);属性
cfg 可以为空或者传入以下属性:
{
start: null, // 绘制区域的起始坐标,默认值为 {x: 0, y: 0}
end: null, // 绘制区域的终点坐标,默认值为 {x: 1, y: 1}
index: 0, // 每个 view 的索引,默认值为 0
data: null, // 源数据
}下面对一些的属性依次作说明介绍:
start
[Object],绘制区域的起始坐标,是一个对象,结构如下:
{
x: 0, // x 取值范围为 0 -1
y: 0 // y 取值范围为 0 -1
}对于 view,我们的起始点是从左上角开始的。
end
[Object],绘制区域的终点坐标,是一个对象,结构如下:
{
x: 0, // x 取值范围为 0 -1
y: 0 // y 取值范围为 0 -1
}方法
source
view.source(data[, defs])
同 Chart。
col
view.col(dim, cfg)
同 Chart。
axis
view.axis(dim, cfg)
同 Chart。
legend
view.legend(boolean)
是否展示该视图的图例。
coord
view.coord(type, cfg)
同 Chart。
tooltip
view.tooltip(boolean)
是否展示该视图的提示信息。
guide
view.guide()
同 Chart。
filter
view.filter(dim, remained)
同 Chart。
clear
view.clear()
清除所有的图层。
repaint
view.repaint()
图表重绘,数据结构不发生改变。
changeData
view.changeData(data)
用于修改图表的数据源,注意这里 data 的数据结构需要同原始的数据结构保持一致。
getGeoms
view.getGeoms()
获取图表中所有的几何图形对象,返回的结果是一个数据 Array。
getScale
view.getScale(dim)
dim 为数据源的某个字段名,该方法用于获取该 dim 对应的度量scale对象。
getYScales
view.getYScales()
获取整体y轴对应的scale, 如果有多个则是数组。
getXScale
view.getXScale()
获取x轴对应的scale。
getPosition
view.getPosition({xDim: value, yDim: value})
获取数据对应在画布空间的坐标,返回的结果为一个对象,格式如下:
{
x: 12, // 画布上的横坐标
y: 34 // 画布上的纵坐标
}DEMO
| 名称 | 示例 |
|---|---|
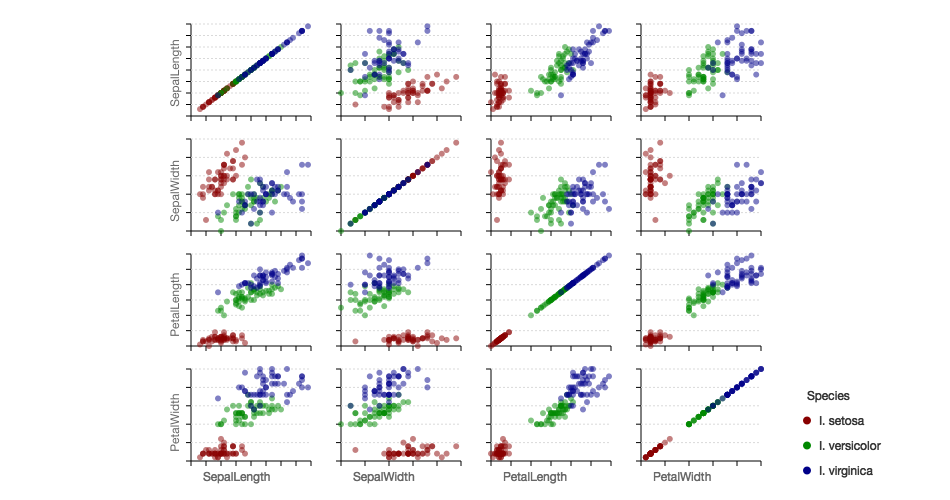
| 散点矩阵 |  |
| 分级统计图 |  |
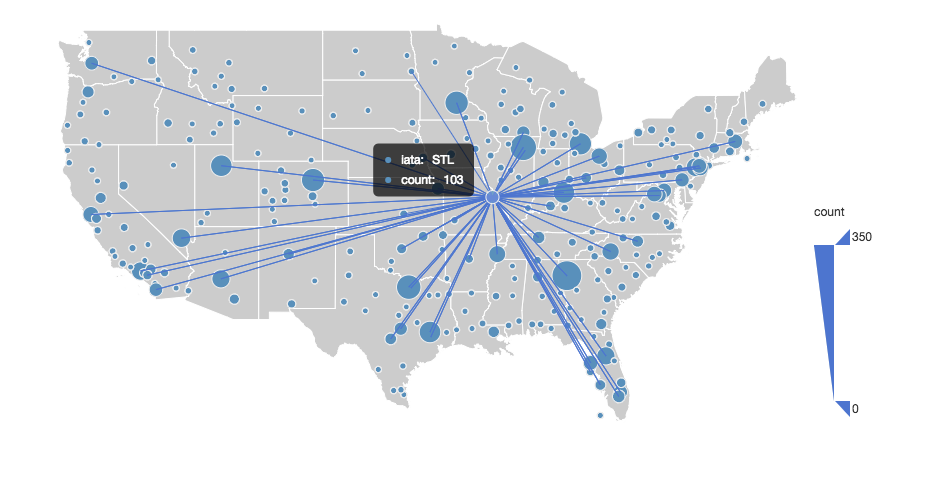
| 美国各个机场航线图 |  |