快速上手
什么是 G2
G2(The Grammar Of Graphics),是一个由纯 javascript 实现的强大的数据可视化工具,提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由地定制图表。G2 以数据为驱动完成数据到图形空间的映射,是为大数据时代而准备的强大的可视化工具。
G2 的特性
专业的数据可视化理论基础
从一个更高的视角来审视图表的构成进而提供了一套强大的图形语法,专注于数据到图形的映射,由数据驱动的方式生成可视化形式。
语义化调用
G2 的图形语法为我们提供了一种非常自由简洁的创建图表体验,可以说是一句话画图,相比于如今众多的配置项生成式图表引擎,G2 只需简简单单一句话就可以绘制图表,下面以绘制常见的柱状图为例:
chart.interval().position('action*visitor').color('action'); // 使用图形语法绘制柱状图上述语句描述为:绘制一张柱状图,以属性 'action' 的值为横轴,属性 'visitor' 为纵轴,然后根据 action 属性值区分柱子的颜色。
var data = [
{action: '访问', visitor: 500},
{action: '浏览', visitor: 400},
{action: '交互', visitor: 300},
{action: '下单', visitor: 200},
{action: '付款', visitor: 100}
];
var chart = new G2.Chart({
id: 'c1',
width : 800,
height : 400
}); // 创建图表
chart.source(data); // 载入数据源
chart.interval().position('action*visitor').color('action'); // 使用图形语法绘制柱状图
chart.render();自由绘图、组合创造的能力
G2 并不是一个只包含特定几个图表的生产库,而是一个绘图工具,提供的是一种自由绘图、组合创造的能力,所有的可视化结果都是由几何标记、图形属性映射、度量、统计、坐标系等基本图形语法元素排列组合而成,这就决定了用户可以使用这些图形语法元素进行各种各样的组合,创造出属于自己的图表。
Demo 页面展示了目前 G2 强大的绘图能力,基本已满足所有基本图表的需求。另外以下的功能更是提供了更灵活更个性化的图表创造能力:
自定义 Shape
在 G2 2.0.x 中我们拓展了自定义的 Shape 的机制,赋予那部分有高订制需求的、有图形知识储备的工程师有直接订制最终图形的能力。这也是 G2 在向可编程可视化引擎迈出的重要一步。
多 View
从 G2 2.0.x 开始,我们支持多视图的图表绘制功能,用于支持异构数据源的图表绘制。
示例:散点矩阵
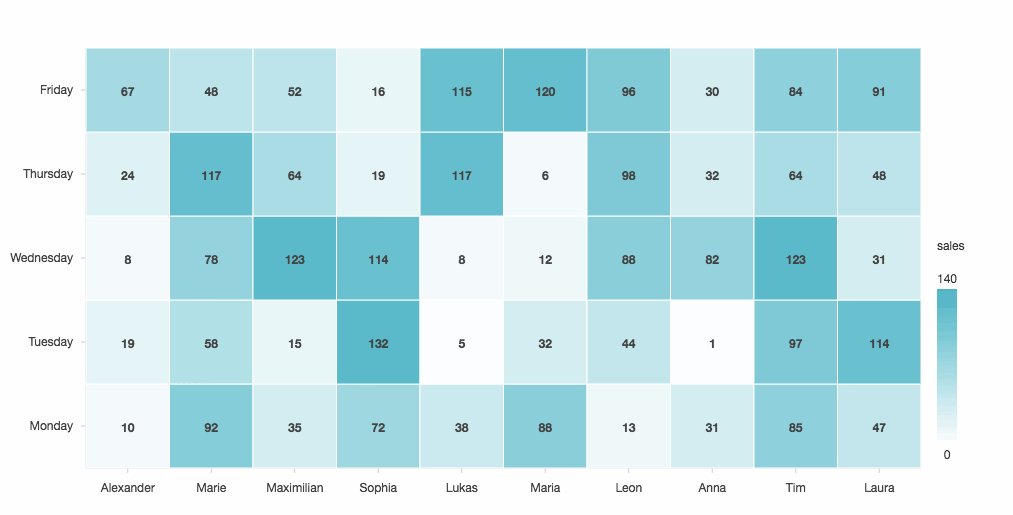
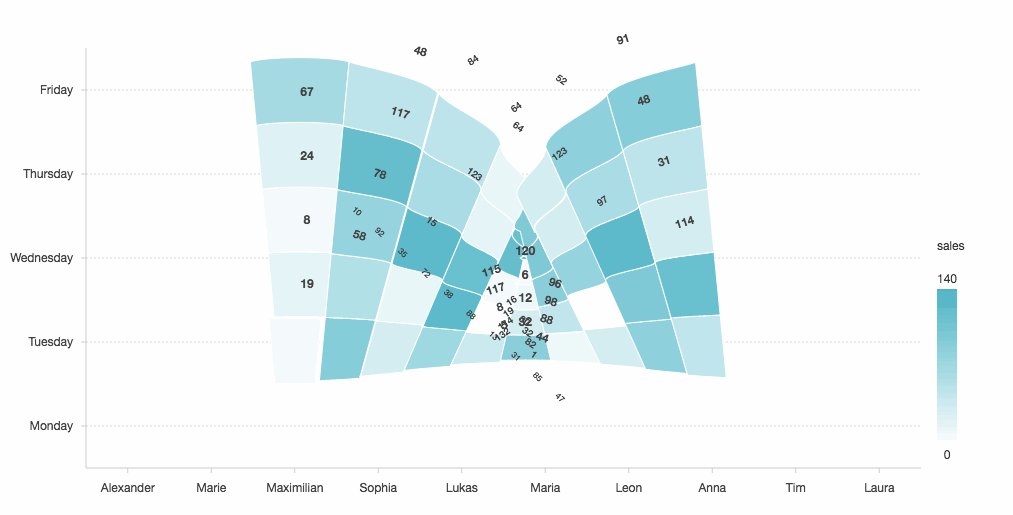
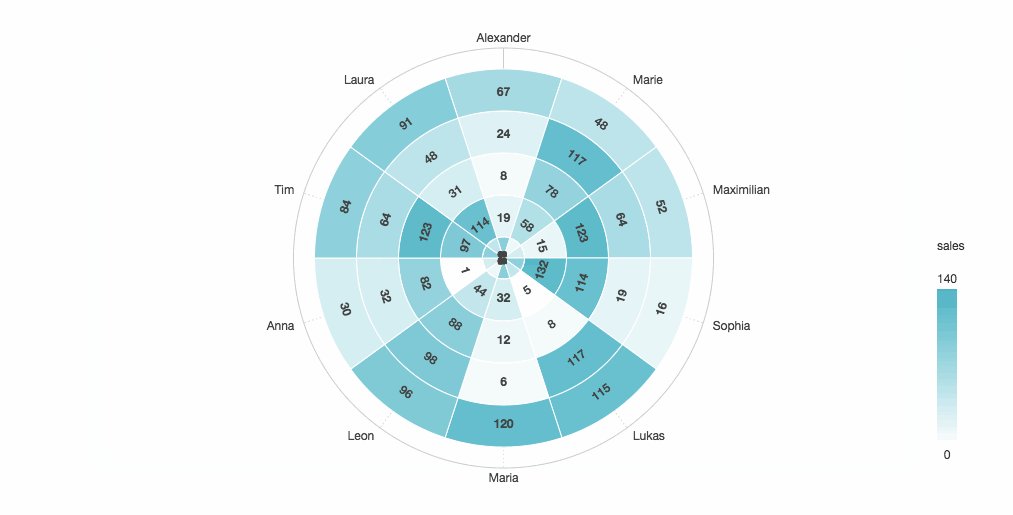
更简单的可视化改变形式
对于使用者来说,仅仅改变非常少的配置就可以实现不同图表之间的切换。比如从柱状图到玫瑰图,用户只需要更改一个坐标系配置。可视化形式的轻松改变可以帮助数据分析人员更加容易地找到适用于其数据的可视化形式,进而发现数据中的规律。

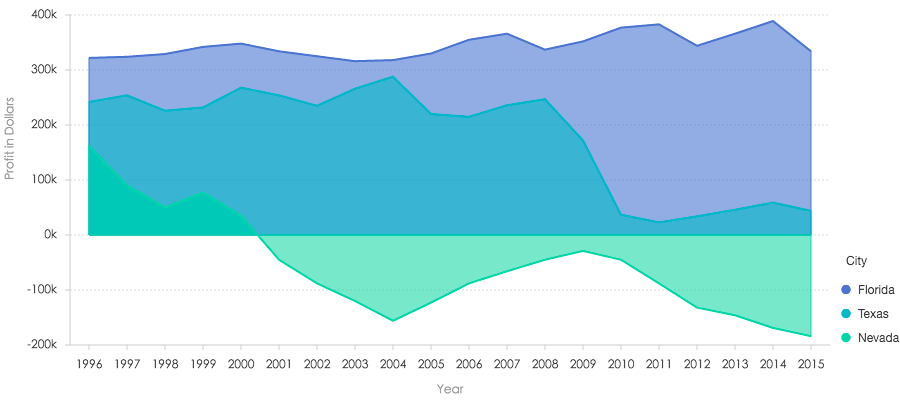
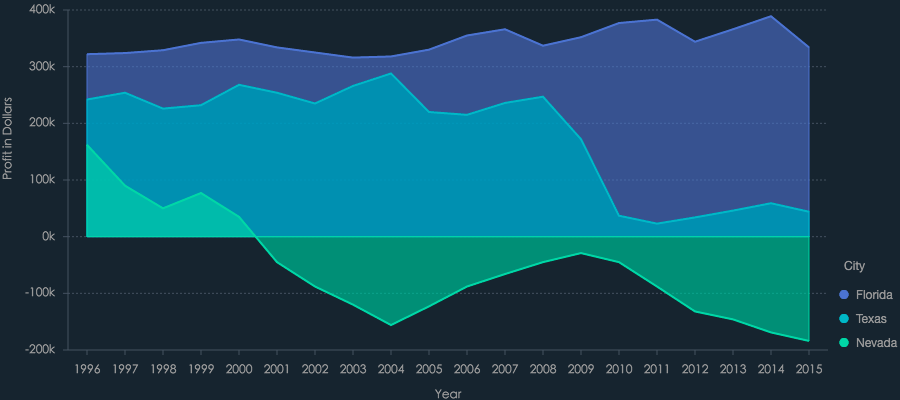
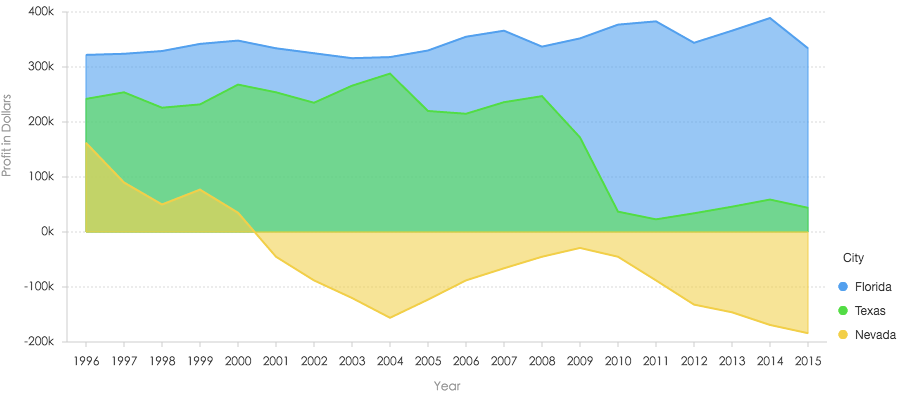
个性化皮肤定制
默认提供三套图表皮肤,同时还提供了非常方便的个性化定制机制,详见自定义样式。