布局
概述
G2 当前支持的布局:
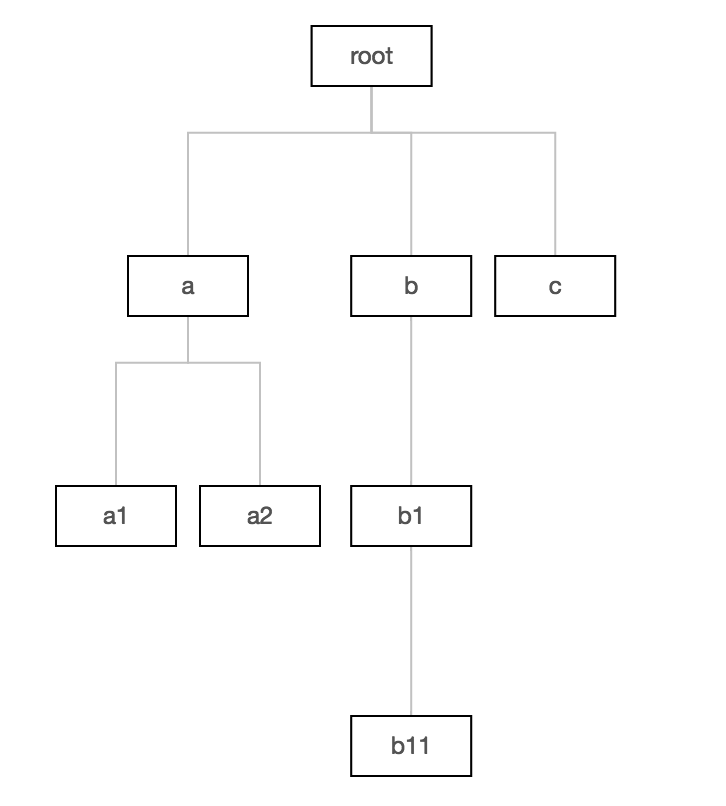
Layout.Tree
树的布局默认是正交布局,子节点在父节点的下面

var data = [{
name: 'root',
children: [{
name: 'a',
children: [{
name: 'a1'
}, {
name: 'a2'
}]
}, {
name: 'b',
children: [{
name: 'b1',
children: [{
name: 'b11'
}]
}]
}, {
name: 'c'
}]
}];
var layout = new G2.Layout.Tree({
nodes: data
});
var nodes = layout.getNodes();
var edges = layout.getEdges();属性
- nodes 参与布局的节点
Array - width 布局的宽度,默认 1
- height 布局的高度,默认 1
- dx 叶子节点布局的间隔,一般是横向间隔,注意用户坐标系翻转时表示垂直间隔
- dy 不同层级之间的间隔
- childrenFiled 子节点对应的字段,默认 'children'
- collapsedField 节点折叠对应的字段,默认值'collapsed'
方法
getNodes
layout.getNodes()
获取布局完毕的节点
返回节点的格式:
{id: 'nodeId', x: x, y: y, ..传入的各个字段..}如果id未设置,则自动生成
getEdges
layout.getEdges()
获取布局后的边,边的格式
{source: 'parentId', target: 'nodeId'}findNode
layout.findNode(id)
根据id查找节点,如果未指定id,则会自动生成id
reset
layout.reset()
重新计算layout
var node = treeLayout.findNode('id');
node.collapsed = true;
treeLayout.reset();
var nodes = treeLayout.getNodes();
var edges = treeLayout.getEdges();Layout.linear
一般线性布局:

var data = [{
id: 0,
name: 'a1',
type: 'group1'
}, {
id:1,
name: 'a2',
type: 'group2'
}];
var linear = new G2.Layout.Linear({
nodes: data,
y:80
});
var nodes = layout.getNodes();带权重的线性布局:

var data = [{
id: 0,
name: 'a1',
value: 5
}, {
id:1,
name: 'a2',
value: 8
}];
var linear = new G2.Layout.Linear({
nodes: data,
hasWeight: true, // 是否带权重配置项
y:80
});
var nodes = layout.getNodes();属性
nodes 参与布局的节点
Array,包含id、权重(可选)字段- idField 唯一区分节点的字段,当节点数据没有id字段时使用该字段生成id,默认'name'
- valueFiel 节点权重对应的字段,默认 'value',使用该字段需配置hasWeight为true
edges 参与布局的节点的边数据 `Array`,当没有节点数据,只有边数据时,可以通过该数据自动创建出节点,包含源节点、目标节点和起始权值和结束权值4个字段
- sourceField 源节点字段名,默认值'source'
- targetField 目标节点字段名,默认'target'
- sourceWeightField 起始权值的字段名,默认 'sourceWeight'
- targetWeightField (可选)结束权值的字段名,默认 'targetWeight'
hasWeight 是否带权重,默认 false
- thickness 节点的厚度,默认 0.05
- margin 节点边距,默认0.01
- y 节点的统一y坐标,默认0
方法
getNodes
layout.getNodes()
获取布局完毕的节点
返回节点的格式:
{x: x, y: y, ..传入的各个字段..}reset
layout.reset()
重新计算layout
Layout.sankey
var nodes = [{
id: 0,
name: 'a1',
value: 10
}, {
id:1,
name: 'a2',
value: 5
},{
id:2,
name: 'a3',
value: 5
}];
var edges = [{
source:'0',
target:'1',
value:5
},{
source:'0',
target:'2',
value:5
}]
var layout = new G2.Layout.sankey({
nodes: nodes,
edges: edges,
thickness: 0.02, // 节点厚度
});
var nodes = layout.getNodes();
var edges = layout.getEdges();属性
nodes (可选) 参与布局的节点
Array,可包含id、节点层级、节点权值三个字段,不传入该数据则根据边数据中自动创建出节点,该节点只有一个id字段- idField 唯一区分节点的字段,当节点数据没有id字段时使用该字段生成id,默认'name'
- stepField 层级的字段名,默认'step'
- valueField 权重的字段名,默认 'value'
edges (必选)参与布局的边
Array,包含源节点、目标节点和权值3个字段- valueField 权重的字段名,默认 'value'
- sourceField 源节点字段名,默认值'source'
- targetField 目标节点字段名,默认'target'
thickness 节点的厚度,默认 0.05
- margin 节点边距,默认0.01
- calculationTimes 布局次数,默认 2,复杂数据可以适量增加
方法
getNodes
layout.getNodes()
获取布局完毕的节点
返回节点的格式:
{id: 'nodeId', x: x, y: y, ..传入的各个字段..}如果id未设置,则自动生成
getEdges
layout.getEdges()
获取排序后的边
reset
layout.reset()
重新计算layout