语法
Geom
概述
几何图形对象,用于声明绘制的图表类型,具体的介绍请参见Geom。
语法
下面是一条简单的绘制柱状图的语法,声明完使用的 geom 类型之后,就可以进行图形上的各种图形属性映射,下面我们会进行详述。
chart.interval().position('x*y').color('x');以下是目前 Geom 的基本类型:
| type | 说明 |
|---|---|
| point | 点,用于点图的构建。 |
| path | 路径,无序的点连接而成的一条线。 |
| line | 线,点按照 x 轴连接成一条线,构成线图。 |
| area | 填充线图跟坐标系之间构成区域图,也可以指定上下范围。 |
| interval | 使用矩形或者弧形,用面积来表示大小关系的图形,一般构成柱状图、饼图等图表。 |
| polygon | 多边形,可以用于构建热力图、地图等图表类型。 |
| schema | 自定义图形,用于构建箱须图、蜡烛图等图表。 |
| heatmap | 用于绘制热力图。 |
| contour | 用于绘制等高线。 |
| edge | 两个点之间的链接,用于构建树图中的边、流程图中的连接线。 |
另外结合对数据的调整方式,G2 还提供了如下的类型:
| type | 说明 |
|---|---|
| pointStack | 层叠的点图 |
| pointJitter | 扰动点图 |
| pointDodge | 分组的点 |
| intervalStack | 层叠柱状图 |
| intervalDodge | 分组柱状图 |
| intervalSymmetric | 对称的柱状图,多用于绘制漏斗图。 |
| areaStack | 层叠面积图 |
| schemaDodge | 分组自定义图形 |
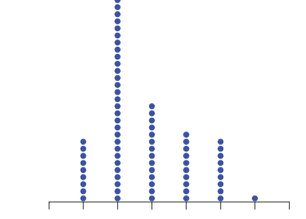
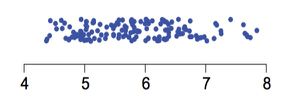
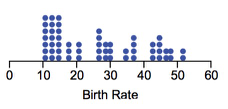
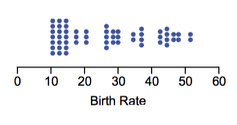
在这里我用下面的图来解释下什么是数据的调整,在 G2 里面称之为 Adjust:
stack 层叠

jitter 将点抖开

dodge 分组

symmetric 对称

属性
adjustTypes
【可选】,声明几何对象图形的数据调整方式,主要用于绘制层叠图、扰动图、分组图等。可支持的数据格式为 String 字符串或者 Array 数据(表示多种调整方式组合)。
上述已经已经提到我们除了提供一些基本的几何图形对象类型之外,结合数据的调整方式提供了类似 pointStack 的类型,其实这些类型也可以通过 参数的形式传入,并且用户还可以对这些数据的调整方式进行组合,创造出新颖多样的图表来。下面列出了以上这些类型通过传参的使用方式:
| type | 对应 adjust 类型 |
|---|---|
| pointStack | chart.point('stack') |
| pointJitter | chart.point('jitter') |
| pointDodge | chart.point(['dodge', 'stack']) |
| intervalStack | chart.interval('stack') |
| intervalDodge | chart.interval('dodge') |
| intervalSymmetric | chart.interval('symmetric') |
| areaStack | chart.area('stack') |
| schemaDodge | chart.schema('dodge') |
方法
以下方法均返回同一个 geomWrapper 对象,所以支持链式调用非常方便。如果下列方法传入的参数不是数据源的字段名时,G2 会按照属性常量来处理。
position
position(dims)
将数据值映射到图形的位置上的方法。
chart.geom().position(dim)
dim 为字符串,代表数据源中某一个字段,用于一维坐标系图表绘制。 示例。
chart.geom().position('dimA*dimB')
多维使用 连接,position 属性会对多个字段进行数据的映射,如:cutprice,x*y 等,用于二维坐标系图表的绘制。示例。
chart.geom().position(Stat.summary.median('dimA*dimB'))
图形属性还可以与统计函数进行结合,详见图形属性和统计。
示例
chart.point().position('cut');
chart.interval().position('cut*price');
chart.interval().position(Stat.summary.median('cut*price'));color
color(dim, colors)
将数据值映射到图形的颜色上的方法。
chart.geom().color(dim | color);
参数
dimorcolor只支持接收一个参数,dim 可以为映射至颜色属性的数据源字段名,如果数据源中不存在这个字段名的话,则按照常量进行解析,也可以直接指定某一个具体的颜色值 color,如 '#fff', 'white' 等。
示例
chart.point().position('x*y').color('x');
chart.point().position('x*y').color('red')chart.geom().color(dim[, colors]);
参数
dimdim 为映射至颜色属性的数据源字段名
colorscolors 的参数有以下情况:
- 如果为空,即未指定颜色的数组,那么使用内置的全局的颜色;
- 如果需要指定颜色,则需要以数组格式传入,那么分类的颜色按照数组中的颜色确定。对于颜色的分配顺序,会默认按照原始数据源中字段的顺序进行分配;
- 还支持指定颜色的计算方式,目前 G2 默认提供了多种的计算方式:'red', 'blue', 'green', 'rainbow', 'hue', 'lightness', 'brightness',常用于映射连续类型数据的颜色;
- 还支持这种格式:
color1-color2,用于指定一个渐变色,数据根据分类或者连续类型,在渐变的颜色区间内取颜色。
示例
chart.point().position('x*y').color('z'); // 使用默认的颜色
chart.point().position('x*y').color('z', ['red', 'blue']); // 使用传入的指定颜色
chart.point().position('x*y').color('z', 'hue'); // 使用某种颜色计算方式,这里是使用色调
chart.point().position('x*y').color('z','red-blue'); // 使用渐变色chart.geom().color(dim, colorCallback);
参数
dimdim 为映射至颜色属性的数据源字段名
colorCallback[Function],指定一个颜色的回调函数,用于高灵活度的用户自定义。
示例
chart.point().position('x*y').color('z', function(value) {
if(value === 1) {
return 'red'
}else {
return 'blue';
}
});shape
shape(dim, shapes)
将数据值映射到图形的形状上的方法。
chart.geom().shape('shape');
参数
shape只支持接收一个参数,指定几何图像对象绘制的形状。下表列出了不同的 geom 几何图形对象支持的 shape 形状:
| geom 类型 | shape 类型 | 解释 |
|---|---|---|
| point | 'circle','square','bowtie','diamond','hexagon','triangle','triangle-down', 'hollowCircle','hollowSquare','hollowBowtie','hollowDiamond', 'hollowHexagon','hollowTriangle','hollowTriangle-down', 'cross','tick','plus','hyphen','line','rect' |
hollow开头的图形都是空心的 |
| line | 'line','smooth','dot','dash','dotSmooth','spline' | dot :点线,smooth: 平滑线,spline:限定了范围的平滑线 |
| area | 'area','smooth','line','dotLine','smoothLine','dotSmoothLine' | area和smooth是填充内容的区域图,其他图表是空心的线图 |
| interval | 'rect','hollowRect','line','tick','stroke' | hollowRect:空心的矩形, line 和 tick 都是线段,stroke:带边框的矩形 |
| polygon | 'polygon','hollow','stroke' | polygon:多边形、hollow:空心多边形和 stroke:带边框的多边形 |
| schema | 'box','candle' | 目前仅支持箱须图、K线图 |
| edge | 'line','vhv','smooth','arc' | vhv:直角折线,arc:弧线,分为笛卡尔坐标系、极坐标系、带权重和不带权重四种情况,具体使用如下表 |
示例
chart.point().position('x*y').shape('square'); // 指定所有点的图形是正方形chart.geom().shape(dim, shapes);
指定多个图形,图形的顺序跟字段的值对应。
参数
dimdim 为映射至颜色属性的数据源字段名。
shapesshapes 是一个可选参数,如果没有声明会按照 G2 默认为特定 geom 类型配置的形状进行渲染,当然用户也可自己指定渲染的形状,具体的形状已在上面列出,下面是 G2 为特定的几何图形对象提供的 shapes:
var shapes = { point: ['hollowCircle', 'hollowSquare', 'hollowDiamond', 'hollowBowtie', 'hollowTriangle', 'hollowHexagon', 'cross', 'tick', 'plus', 'hyphen', 'line' ], line: ['line', 'dash', 'dot'], area: ['area'] };
示例
var defs = {
'cut': {
values: ['Ideal', 'Premium', 'Very-Good', 'Good', 'Fair']
}
};
chart.source(data, defs);
chart.point().position('carat*price').shape('cut'); // 使用默认的 shapes
chart.point().position('carat*price').shape('cut', ['cross', 'tick', 'plus', 'hyphen', 'line']); // 使用自定义的 shapeschart.geom().shape(dim, callback);
通过回调函数设置图形类型.
参数
dimdim 为映射至颜色属性的数据源字段名。
callback[Function] 回调函数
示例
chart.point().position('x*y').shape('z', function(value) {
if (value === 1) {
return 'circle'
}else {
return 'square';
}
});size
size(dim, max, min)
将数据值映射到图形的大小上的方法。
chart.geom().size(value)
传入数字常量,如 chart.point().size(20)。
注意: 不同图形的 size 的含义有所差别:
- point 图形的 size 影响点的半径大小;
- line, area, path 中的 size 影响线的粗细;
- interval 的 size 影响柱状图的宽度。
chart.geom().size(dim)
根据 dim 字段的值映射大小,使用默认的最大值 max:10 和最小值 min: 1。
示例
chart.point().position('x*y').size('z'); // 使用 z 字段的值来映射大小chart.geom().size(dim, max, min)
根据 dim 字段的值映射大小,使用声明的最大值 max 和最小值 min。第二个参数代表最大值,第三个参数代表最小值。
示例
chart.point().position('x*y').size('z', 100); // 使用 z 字段的值来映射大小,最大值为 100,使用默认的最小值 1
chart.point().position('x*y').size('z', 100, 10); // 使用 z 字段的值来映射大小,最大值为 100,最小值 10chart.geom().size(dim, callback)
使用回调函数控制图形大小。
示例
chart.point().position('x*y').size('z', function(value) {
if(value === 1) {
return 5;
}
return 10;
});opacity
opacity(dim[, callback])
将数据值映射到图形的透明度上的方法。
chart.geom().opacity(value)
直接指定所有图形的透明度,value 为 0 至 1 范围的小数。
示例
chart.interval().position('x*y').opacity(0.8); // 图形颜色为 0.8 透明度chart.geom().opacity(dim)
根据 dim 字段的值计算透明度。
示例
chart.interval().position('x*y').opacity('z');chart.geom().opacity(dim, callback)
通过回调函数设置透明度。
示例
chart.point().position('x*y').opacity('z', function(value) {
if(value === 1) {
return 0.5;
}
return 0.8;
});label
label(dim[, cfg])
将数据值映射到图形的文本上的方法。
chart.geom().label(dim)
显示 dim 字段对应的文本。
示例
chart.point().position('x*y').label('x');chart.geom().label(dim, cfg)
设置显示文本的配置信息。
参数
cfg
chart.intervalStack().position('x*y').label('x', {
offset: -16, // 文本距离图形的距离
lableLine: false, // 是否显示点到图形的连接线,目前仅饼图支持,默认为 true,显示连接线
label: {
fontWeight: 'bold', // 文本粗细
fontFamily: '宋体', // 文本字体
fontSize: 12, // 文本大小
rotate: Math.PI, // 文本旋转的角度,一般自动计算
textAlign: 'center' // 文本对齐方式,可取值 left center right,默认为 center
}, // 所有文本共享的配置信息
custom: false, // 是否使用自定义文本,如果是true,那么就使用html显示文本
renderer: function(text, item, index) {
// 配合 custom 为 true 使用,格式化文本的函数
}
});示例
// 格式化饼图文本
function formatter(text, item) {
var point = item.point; // 每个弧度对应的点
var proportion = point['..proportion']; // ..proportion 字段由Stat.summary.proportion统计函数生成
proportion = (proportion * 100).toFixed(2) + '%';
return '<span class="title">' + text + '</span><br><span style="color:' + point.color + '">' + proportion + '</span>';
}
$.getJSON('../static/data/diamond.json',function (data) {
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c1',
width: 800,
height: 400,
plotCfg: {
margin: [20, 90, 60, 80]
}
});
chart.source(data);
chart.coord('theta',{radius: 0.6});
// 不同cut(切割工艺)所占的比例
chart.intervalStack()
.position(Stat.summary.proportion())
.color('cut')
.label('cut', {
custom: true, // 使用自定义文本
renderer: formatter, // 格式化文本的函数
labelLine: false, // 不显示文本的连接线
offset: 50 // 文本距离图形的距离
});
chart.render();
});chart.geom().label(dim, callback, labelCfg)
使用回调函数控制文本显示。
示例
chart.polygon().position(Stat.treemap('children*value')).color('type').shape('stroke')
.label('name*children', function(name, children) { // 仅显示没有子节点的名称
if (!children) {
return name;
}
}, {
label: {
fill: '#fff'
}
});tooltip
tooltip(dim)
将数据值映射到 Tooltip 上。需要说明的是,如果用户同时在 chart.tooltip() 方法中设置了 map 属性,那么这个 map 会被覆盖。
参数
dim对应数据源的某个字段,可以指定一个或者多个,当有多个时,使用 * 来连接。
示例
var data = [
{"gender":"female","height":161.2,"weight":51.6},
{"gender":"female","height":167.5,"weight":59},
{"gender":"male","height":159.5,"weight":49.2},
{"gender":"male","height":157,"weight":63},
{"gender":"female","height":155.8,"weight":53.6}
];
var chart = new G2.Chart({
id: 'c2',
width : 800,
height : 400
});
chart.source(data, {
weight: {
alias: '体重(kg)'
},
height: {
alias: '身高(cm)'
}
});
chart.tooltip({
title: null, // 在这里设置不显示 title
map: {
name: 'height',
value: 'weight'
} // 这个 map 属性被覆盖了
});
chart.point().position('height*weight')
.color('gender', ['#f96a52', '#00a3d7'])
.opacity(0.5)
.shape('circle')
.tooltip('gender*height*weight');
chart.render();style
style(cfg)
用于快速配置图形的样式。不同的几何对象配置项略有不同。
参数
var cfg = {
point: {
lineWidth: 1,
fill: '#999',
radius: 4
},
hollowPoint: {
fill: '#fff',
lineWidth: 1,
stroke: '#999',
radius: 3
},
interval: {
lineWidth: 0,
fill: '#999',
fillOpacity: 0.85
},
strokeInterval: {
lineWidth: 1,
stroke: '#fff'
},
pie: {
lineWidth: 1,
stroke: '#fff'
},
hollowInterval: {
fill: '#fff',
stroke: '#999',
fillOpacity: 0,
lineWidth: 1
},
area: {
lineWidth: 0,
fill: '#999',
fillOpacity: 0.6
},
polygon: {
lineWidth: 0,
fill: '#999',
fillOpacity: 1
},
hollowPolygon: {
fill: '#fff',
stroke: '#999',
fillOpacity: 0,
lineWidth: 1
},
strokePolygon: {
fill: '#999',
stroke: '#efefef',
fillOpacity: 1
},
hollowArea: {
fill: '#fff',
stroke: '#999',
fillOpacity: 0,
lineWidth: 1
},
line: {
stroke: '#999',
lineWidth: 1,
fill: null
}
};selected
selected(enable, cfg) 用于设置几何标记的选中模式。
// 关闭选中模式
chart.<geom>().position('x*y').selected(false); // 方式 1
chart.<geom>().position('x*y').selected({
selectedMode: false
}); // 方式 2
// 开启选中模式, true 可省略
chart.<geom>().position('x*y').selected(true, {
selectedMode: 'multiple' || 'single', // multiple 为多选,single 为单选
style: {
// 设置选中图形的样式,不设置则使用默认提供的样式
}
});参数
enable: Boolean
开启或者关闭选中功能。
cfg: Object
选中的配置项,支持的配置属性如下:
{
selectedMode: false | 'multiple' | 'single', // 是否可选中、多选、单选
style: {
// 绘图属性
}, // 设置选中图形的样式,不设置则使用默认提供的样式
cancelable: true | false, // 选中之后是否可取消选中
animate: true | false // 选中是否执行动画
}