教程
几何标记类型
对应 G2 的 Geom 模块,geom 的类型决定了生成图表的类型。G2 中并没有特定的图表类型(柱状图、散点图、折线图等)的概念,用户可以单独绘制某一种类型的图表,如饼图,也可以绘制混合图表,比如折线图和柱状图的组合。 目前 G2 支持的几何标记类型如下:
| geom 类型 | 描述 |
|---|---|
point |
点,用于绘制各种点图。 |
path |
路径,无序的点连接而成的一条线,常用与路径图的绘制。 |
line |
线,点按照 x 轴连接成一条线,构成线图。 |
area |
填充线图跟坐标系之间构成区域图,也可以指定上下范围。 |
interval |
使用矩形或者弧形,用面积来表示大小关系的图形,一般构成柱状图、饼图等图表。 |
polygon |
多边形,可以用于构建色块图、地图等图表类型。 |
edge |
两个点之间的链接,用于构建树图和关系图中的边、流程图中的连接线。 |
schema |
自定义图形,用于构建箱须图、蜡烛图等图表。 |
contour |
用于等高线图的绘制。 |
heatmap |
用于热力图图的绘制。 |
调用语法
如下代码调用即可。
chart.point().XX().xx();几何标记和图表类型
虽然 G2 中没有特定的图表类型的概念,但是还是可以很方便得绘制出各种传统的图表。下表就展示了 G2 中的 geom 和传统图表的对应关系,更多的图表详见 G2 官网的 demo。
| geom 类型 | 图表类型 | 备注 |
|---|---|---|
| point | 点图、折线图中的点、茎叶图(仅显示文本) | 点的形状有很多,也可以使用图片代表点(demo),同时点也可以在不同维度的坐标系下显示,所以可以扩展出非常多的图表类型。 |
| path | 路径图,地图上的路径 | 路径图是无序的线图。 |
| line | 折线图、曲线图、电信号图 | 在极坐标系下可以转换成雷达图。 |
| area | 区域图(面积图)、层叠区域图、区间区域图 | 极坐标系下,雷达区域图。 |
| interval | 柱状图、直方图、玫瑰图、饼图、条形环图(玉缺图)、漏斗图 | 通过坐标系的转置、变化,可以生成各种常见的图表类型;所有的图表都可以进行层叠、分组。 |
| polygon | 色块图(像素图)、多边形热力图、地图 | 多个点可以构成多边形。 |
| schema | k线图,箱型图 | 自定义的图表类型。 |
| edge | 树图、流程图、关系图 | 与点一起构建关系图。 |
| heatmap | 热力图 | |
| contour | 等高线图 |
几何标记和图形形状
使用几何标记实现各种图表类型时,对于每一种几何标记来说,图形在绘制的时候有不同的形状(shape),视觉通道跟图形属性的映射方式不一样也会生成不同的图形:
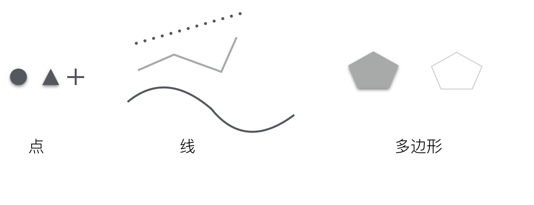
- 点图,可以使用圆点、三角形、正方形、十字符号等表示点
- 线图,可以有折线、曲线、点线等
- 多边形,可以是实心的多边形,也可以是空心的仅有边框的多边形

这就产生了我们将在后面提到的视觉通道中图形形状(shape),图形形状决定了各个视觉通道和图形属性的映射,使用边框颜色还是填充颜色、使用点线还是实线,使用平滑线还是折线,都是由图形形状(shape)决定的。
图形形状(shape)是 G2 中最灵活、内容最丰富的模块,下表是 G2 中各个 geom 魔人提供的 shape 类型,当用户需要绘制更复杂的 shape 时,可以使用我们提供的自定义 shape 机制进行定制,在后续章节我们将会详细介绍这一功能。
| geom 类型 | shape 类型 | 解释 |
|---|---|---|
| point | 'circle','square','bowtie','diamond','hexagon','triangle','triangle-down', 'hollowCircle','hollowSquare','hollowBowtie','hollowDiamond', 'hollowHexagon','hollowTriangle','hollowTriangle-down', 'cross','tick','plus','hyphen','line','rect' |
hollow开头的图形都是空心的 |
| line | 'line','smooth','dot','dash','dotSmooth','spline' | dot :点线,smooth: 平滑线 |
| area | 'area','smooth','line','dotLine','smoothLine','dotSmoothLine' | [area]和[smooth]是填充内容的区域图,其他图表是空心的线图 |
| interval | 'rect','hollowRect','line','tick','stroke' | [hollowRect]是空心的矩形, [line]和 [tick] 都是线段,stroke:带边框的矩形 |
| polygon | 'polygon','hollow','stroke' | polygon:多边形、hollow:空心多边形和 stroke:带边框的多边形 |
| schema | 'box','candle' | 目前仅支持箱须图、K线图 |
| edge | 'line','vhv','smooth','arc' | vhv:直角折线,arc:弧线,分为笛卡尔坐标系、极坐标系、带权重和不带权重四种情况,具体使用如下表 |
| 图形 | 坐标系 | 节点是否含权重 | 边是否含权重 (宽度) | 边的形状 |
|---|---|---|---|---|
| 弧长链接图 | 笛卡尔坐标系 | 否 | 否 | 半圆弧线 |
| 弧长链接图 | 极坐标系 | 否 | 否 | 以圆心为控制点的二阶曲线 |
| 和弦图 | 极坐标系 | 是 | 是 | 带宽度的以圆心为控制点的二阶曲线 |
| 桑基图 | 笛卡尔坐标系 | 是 | 是 | 带宽度的三阶曲线(平滑连接曲线) |