教程
Guide 简介
除了图例,提示信息外 G2 还提供了 Guide 辅助元素,Guide 具体包含以下种类:
- 辅助线,用于绘制辅助线,例如可以绘制平均值或者预期分布的直线,一般显示在图形的后面;
- 辅助图片,在图表上添加辅助图片,一般显示在图形的后面;
- 辅助文本,指定位置添加文本说明,一般显示在图形的前面,说明图形的含义;
- 辅助框,框选一段图区,设置背景、边框等,一般显示在图形的后面;
- 辅助标记(tag),从目标到说明文本之间绘制一条线,一般显示在图形的前面。
- 辅助html,指定位置添加自定义html,一般显示在图形前面,显示自定义信息

Guide 语法
辅助元素绘制过程中所有的点都是一个数组[x, y],其中
- x:是 x 轴坐标对应字段的值,是原始数据值,不是画布坐标。
- y:是 y 轴坐标对应字段的值,是原始数据值,不是画布坐标。
例如:['一月',20] ,[2.3,10000]
如果 x y 值为分类类型的话,还可以传入索引值。
另外还提供了两个关键字: min max 用于表示对应字段的最大值和最小值,主要用户快速定位坐标轴的起点和终点。
下面列出了各个 guide 辅助元素的使用,具体的配置项请参见 [Guide API]。
辅助线
chart.guide().line(from, to, [cfg]);| 参数 | 说明 |
|---|---|
| from | 线的起点,是一个数组 [x, y] |
| to | 线的终点,是一个数组 [x, y] |
| cfg | 线的配置信息 |
示例
$.getJSON('../static/data/diamond.json', function(data) {
var Stat = G2.Stat;
var frame = new G2.Frame(data);
var caratAvg = G2.Frame.mean(frame,'carat'); // 计算克拉数均值
var priceAvg = G2.Frame.mean(frame,'price'); // 计算价格均值
var chart = new G2.Chart({ // 创建图表
id : 'c1',
width: 800,
height: 400
});
chart.source(frame); // 设置数据源
chart.point().position('carat*price');
chart.guide().line([caratAvg,0],[caratAvg,20000]);
chart.guide().line([0,priceAvg],[4,priceAvg]);
chart.render(); // 图表渲染
});辅助图片
chart.guide().image(start, [end], cfg);| 参数 | 说明 |
|---|---|
| start | 图片的起始位置 |
| end | 图片的终止位置,可以为空 |
| cfg | 图片的配置项: src(图片路径)、width(宽度,可以不设置,如果设置了end,此属性无效)、height( 高度,可以不设置,如果设置了end,此属性无效) |
示例
$.getJSON('../static/data/diamond.json', function(data) {
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c2',
width: 800,
height: 400
});
chart.source(data);
chart.interval().position(Stat.summary.count(Stat.bin.rect('depth'))).shape('hollowRect');
chart.guide().image([55, 300], {
src: 'https://os.alipayobjects.com/rmsportal/IUYwZOlOpysCUsl.png',
width: 80,
height: 165
});
chart.render();
});辅助文本
chart.guide().text(position, text, [cfg]);| 参数 | 说明 |
|---|---|
| position | 文本位置,是一个数组 [x, y] |
| text | 辅助文本的显示内容 |
| cfg | 文本的配置信息 |
示例
$.getJSON('../static/data/diamond.json', function(data) {
var Stat = G2.Stat;
var colors = G2.Global.colors['default'];
var chart = new G2.Chart({ // 创建图表
id : 'c3',
width: 800,
height: 400,
plotCfg: {
margin: [20, 90, 60, 80]
}
});
var defs = {
'cut': {
type: 'cat',
values:['Ideal', 'Premium', 'Very-Good', 'Good', 'Fair']
}
};
chart.source(data, defs); // 设置数据源
chart.pointJitter().position('cut*depth').color('cut');
chart.guide().text(['Ideal', 67], '越完美的钻石切割工艺集中', {
fill: colors[0],
textAlign: 'center'
});
chart.guide().text(['Fair', 63], '越差的钻石切割工艺分散', {
fill: colors[4],
textAlign: 'center'
});
chart.render(); // 图表渲染
});辅助框
chart.guide().rect(start, end, [cfg]);| 参数 | 说明 |
|---|---|
| start | 起始点位置 |
| end | 结束点位置 |
| cfg | 矩形框的配置信息 |
示例
var data = [
{"month":0,"tem":7,"city":"tokyo"},
{"month":1,"tem":6.9,"city":"tokyo"},
{"month":2,"tem":9.5,"city":"tokyo"},
{"month":3,"tem":14.5,"city":"tokyo"},
{"month":4,"tem":18.2,"city":"tokyo"},
{"month":5,"tem":21.5,"city":"tokyo"},
{"month":6,"tem":25.2,"city":"tokyo"},
{"month":7,"tem":26.5,"city":"tokyo"},
{"month":8,"tem":23.3,"city":"tokyo"},
{"month":9,"tem":18.3,"city":"tokyo"},
{"month":10,"tem":13.9,"city":"tokyo"},
{"month":11,"tem":9.6,"city":"tokyo"},
{"month":0,"tem":-0.2,"city":"newYork"},
{"month":1,"tem":0.8,"city":"newYork"},
{"month":2,"tem":5.7,"city":"newYork"},
{"month":3,"tem":11.3,"city":"newYork"},
{"month":4,"tem":17,"city":"newYork"},
{"month":5,"tem":22,"city":"newYork"},
{"month":6,"tem":24.8,"city":"newYork"},
{"month":7,"tem":24.1,"city":"newYork"},
{"month":8,"tem":20.1,"city":"newYork"},
{"month":9,"tem":14.1,"city":"newYork"},
{"month":10,"tem":8.6,"city":"newYork"},
{"month":11,"tem":2.5,"city":"newYork"},
{"month":0,"tem":-0.9,"city":"berlin"},
{"month":1,"tem":0.6,"city":"berlin"},
{"month":2,"tem":3.5,"city":"berlin"},
{"month":3,"tem":8.4,"city":"berlin"},
{"month":4,"tem":13.5,"city":"berlin"},
{"month":5,"tem":17,"city":"berlin"},
{"month":6,"tem":18.6,"city":"berlin"},
{"month":7,"tem":17.9,"city":"berlin"},
{"month":8,"tem":14.3,"city":"berlin"},
{"month":9,"tem":9,"city":"berlin"},
{"month":10,"tem":3.9,"city":"berlin"},
{"month":11,"tem":1,"city":"berlin"}
];
var chart = new G2.Chart({
id: 'c4',
width: 800,
height: 400
});
chart.source(data);
chart.line().position('month*tem').color('city');
chart.guide().rect([5, 'min'], [7, 'max']); // 6月 - 8月最低温度
chart.render();辅助标记
chart.guide().tag(from, to, text, [cfg]);| 参数 | 说明 |
|---|---|
| from | 线的起始点,是一个数组 [x, y] |
| to | 线的起始点,是一个数组 [x, y] |
| text | 标记文本 |
| cfg | 配置信息 |
示例
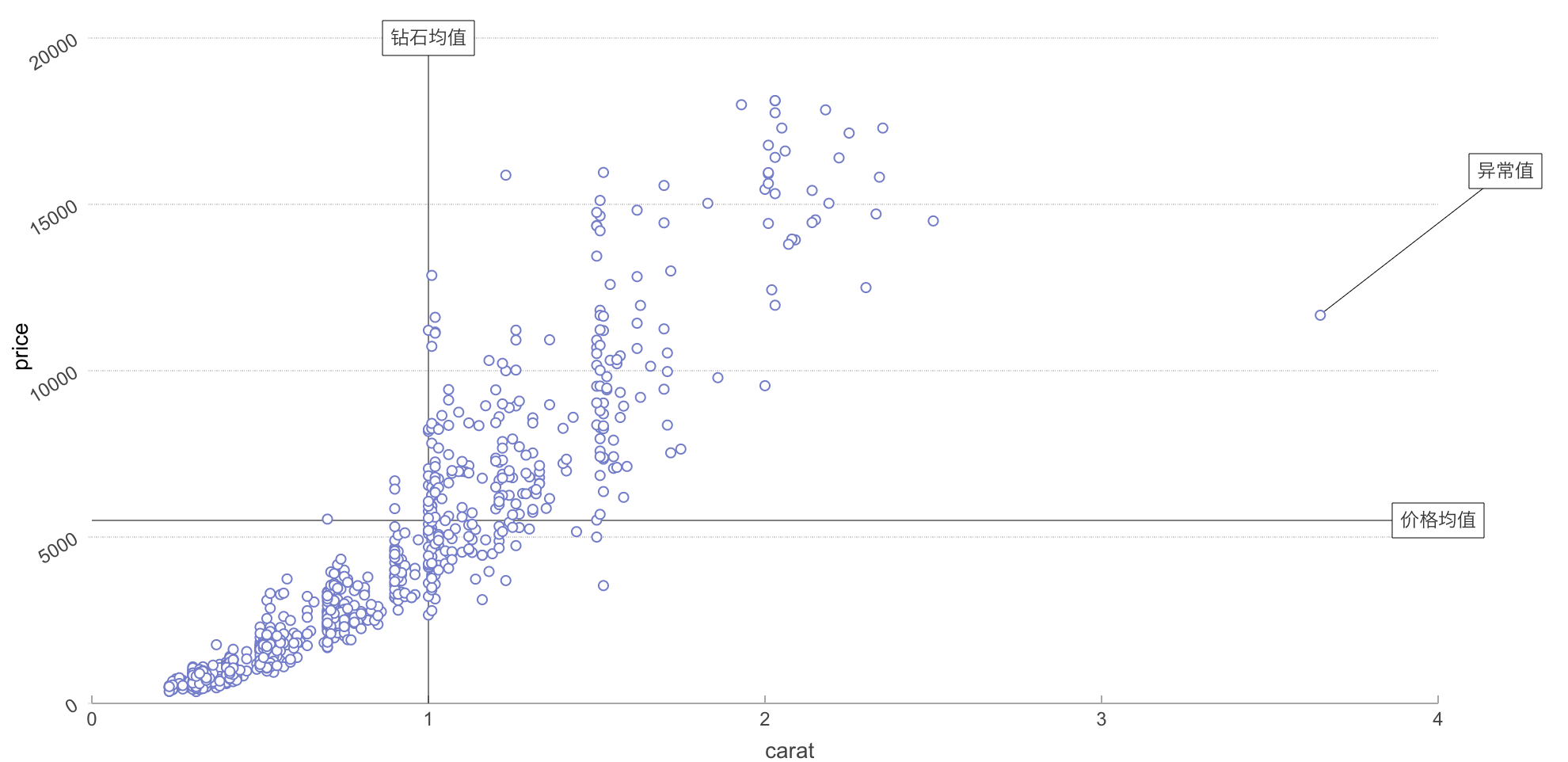
下图使用了 chart.guide().tag() 辅助元素标示了钻石的克拉数均值、价值均值和异常点:
$.getJSON('../static/data/diamond.json',function (data) {
var Stat = G2.Stat;
var frame = new G2.Frame(data);
var caratAvg = G2.Frame.mean(frame,'carat'); // 计算克拉数均值
var priceAvg = G2.Frame.mean(frame,'price'); // 计算价格均值
var chart = new G2.Chart({ // 创建图表
id : 'c5',
width : 800,
height : 400
});
chart.source(frame); // 设置数据源
chart.point().position('carat*price');
chart.guide().tag([caratAvg,0],[caratAvg,20000],'钻石均值:'+caratAvg.toFixed(2))
chart.guide().tag([0,priceAvg],[4,priceAvg],'价格均值' + priceAvg.toFixed(2))
chart.guide().tag([3.65,11688],[4.2,16000],'异常值')
chart.render(); // 图表渲染
});辅助弧线
chart.guide().arc(from, to, [cfg]);| 参数 | 说明 |
|---|---|
| from | 线的起始点,是一个数组 [x, y] |
| to | 线的结束点,是一个数组 [x, y] |
| cfg | 配置信息 |
辅助html
chart.guide().html(position, html, [cfg]);| 参数 | 说明 |
|---|---|
| position | 文本位置,是一个数组 [x, y] |
| html | 辅助html的自定义内容 |
| cfg | html的配置信息,支持对齐(align)和偏移(offset),对齐方式支持tr、tc、tl、br、bc、bl、lc、rc、cc9点对齐 |
示例
$.getJSON('../static/data/diamond.json', function(data) {
var Stat = G2.Stat;
var frame = new G2.Frame(data);
var caratAvg = G2.Frame.mean(frame,'carat'); // 计算克拉数均值
var priceAvg = G2.Frame.mean(frame,'price'); // 计算价格均值
var chart = new G2.Chart({ // 创建图表
id : 'c6',
width : 800,
height : 400
});
chart.source(frame); // 设置数据源
chart.point().position('carat*price');
// 坐标点
var point = [3.5,12000];
//html字符串
var tooltipHtml = "<div style='border: 2px solid #0f8de8;width: 50px;height: 26px;color: #0f8de8;position: relative;'>" +
"<span style='color:#63c6c2;font-size:15px'>异常值</span>" +
"<div style='width: 0;height: 0;border-bottom: 8px solid #0f8de8;border-right:10px solid transparent;position: absolute;top: 16px;left: 46px;'></div>" +
"</div>";
chart.guide().html(point, tooltipHtml, {align:'br',offset:[10,0]});
chart.render(); // 图表渲染
});