教程
用于数据范围的选择插件,尤其适用于大数据量的图表绘制,帮助用户更好得关注某一范围的数据可视化结果。
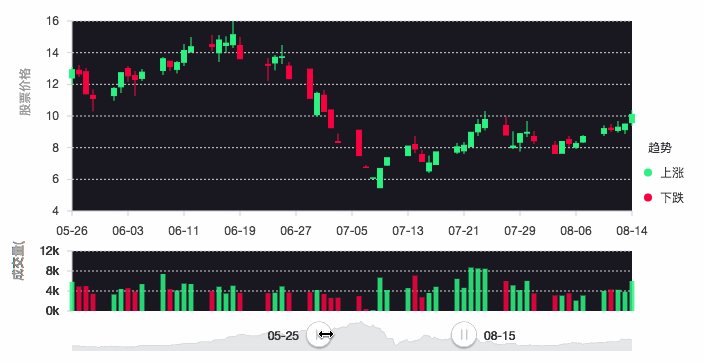
如下图所示:

如何使用 slider 组件
下面说明如何通过使用 <script type="text/javascript"></script> 标签引入并创建 slider 组件。
1. 引入组件脚本
<!-- 引入 slider 组件脚本 -->
<script src="https://a.alipayobjects.com/g/datavis/g2-plugin-slider/1.0.0/slider.js"></script>引入之后,slider 组件会将自己自动注册到 G2.Plugin 上,即我们通过调用 G2.Plugin.slider 即可获取。
2. 创建 dom
然后还需要创建一个展示 range 插件的 DOM 容器,如:
<div id="slider"></div>3. 生成 slider 组件并渲染
在正常绘制好图表之后,需要将 chart 对象和 slider 对象进行关联,最后由 slider 对象负责最后的渲染。
Example:
// 绘制 chart 代码,此处省略
// 创建 slider 对象
var slider = new Slider({
domId: 'slider', // 用于显示该组件的 dom 容器 ID
width: 800, // 指定滑块的宽度,建议同 chart 的宽度一致
height: 30, // 指定滑块的高度
charts: [chart, chart1], // 滑块控制的 chart 对象,如果有多个使用数组,只有一个传入对象即可
xDim: 'time', // 滑块控制的维度
yDim: 'max' // 滑块背景图表对应的 Y 轴维度, 没有传入则默认不绘制背景图
start: // 滑块开始值,用户未定义则使用默认值
end: // 滑块结束值,用户未定义则使用默认值
});
slider.render(); // 渲染注意: charts 属性支持传图 View 视图对象,但是传入的视图对象必须同属于一个 chart 对象。
一个简单的例子
当用户没有设置 start end 两个参数时(即数据的选择范围),slider 会使用默认的选择范围。
完整的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>股票图</title>
<script src="https://a.alipayobjects.com/jquery/jquery/1.11.1/jquery.js"></script>
<!-- 载入 G2 脚本 -->
<script src="https://a.alipayobjects.com/g/datavis/g2/2.2.1/g2.js"></script>
<!-- 载入 g2-plugin-slider 脚本 -->
<script src="https://a.alipayobjects.com/g/datavis/g2-plugin-slider/1.0.0/slider.js"></script>
</head>
<body>
<div id="c1"></div>
<div id="range"></div>
<script>
$.getJSON('../static/data/candleSticks.json', function(data) {
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c1',
width: 800,
height: 250,
plotCfg: {
margin: [30, 120, 30],
background: {
fill: '#191821'
}
}
});
// 创建数据源
var Frame = G2.Frame;
var frame = new Frame(data);
frame.addCol('trend', function(obj) {
return (obj.start <= obj.end) ? 0 : 1;
});
chart.source(frame, {
'trend': {
type: 'cat',
alias: '趋势',
values: ['上涨', '下跌']
},
'time': {
type: 'time',
nice: false,
mask: 'mm-dd',
alias: '时间',
tickCount: 10
},
'volumn': {
alias: '成交量'
},
'start': {
alias: '开盘价'
},
'end': {
alias: '收盘价'
},
'max': {
alias: '最高价'
},
'min': {
alias: '最低价'
},
'start+end+max+min': {
alias: '股票价格'
}
});
chart.axis('time', {
title: null
});
chart.schema()
.position('time*(start+end+max+min)')
.color('trend', ['#2AF483', '#F80041'])
.shape('candle')
.tooltip('start*end*max*min*volumn');
var chart1 = new G2.Chart({
id: 'c1',
width: 800,
height: 80,
plotCfg: {
margin: [10, 120, 10],
background: {
fill: '#191821'
}
}
});
chart1.source(frame);
chart1.col('volumn', {
alias: '成交量(万)',
tickInterval: 4000
});
chart1.col('time', {
type: 'time',
nice: false,
mask: 'mm-dd',
alias: '时间',
tickCount: 10
});
chart1.axis('time', false);
chart1.axis('volumn', {
formatter: function(val) {
return parseInt(val / 1000, 10) + 'k';
}
});
chart1.interval()
.position('time*volumn')
.color('trend', ['#2AF483', '#F80041'])
.tooltip('volumn');
chart1.legend('trend', false);
var slider = new Slider({
domId: 'slider',
width: 1000,
height: 30,
charts: [chart, chart1],
xDim: 'time',
yDim: 'max'
});
slider.render();
});
</script>
</body>
</html>