教程
概述
很多场景下图表的数据源是需要异步加载获取的,在 G2 中实现异步数据的更新也是非常的简单,你只需要通过 jquery 等工具异步获取数据后,按照正常的创建图表步骤绘制即可。
$.getJSON('data.json',function (data) {
var chart = new G2.Chart({
id: 'c1',
width: 1000,
height: 500,
plotCfg: {
margin: [40, 80, 80, 80]
}
});
chart.source(data);
chart.point().position('x*y').color('z');
chart.render();
});空数据源图表绘制
有时候我们需要先绘制图表,然后再加载完整的数据,即刚开始的时候数据源是个空的,这个时候我们需要先在列定义中指定参与图形映射的字段的度量类型以支持空数据源的图表绘制。如下例:
// 数据将会包含 genre 和 sold 字段
var data = [];
var chart = new G2.Chart({
id: 'c1', // 指定图表容器 ID
height : 300,
width: 400
});
chart.source(data, {
genre: {
type: 'cat', // 支持空数据源绘制,需要手动声明该字段的类型
},
sold: {
type: 'linear' // 支持空数据源绘制,需要手动声明该字段的类型
}
});
chart.interval().position('genre*sold').color('genre');
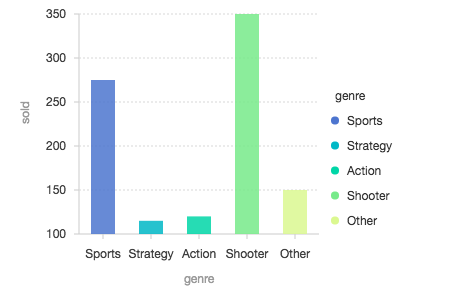
chart.render();当数据加载进来之后,再调用 chart.changeData(data); 即可绘制。
var newData = [
{genre: 'Sports', sold: 275},
{genre: 'Strategy', sold: 115},
{genre: 'Action', sold: 120},
{genre: 'Shooter', sold: 350},
{genre: 'Other', sold: 150},
];
setTimeout(function() {
chart.changeData(newData); // 使用 setTimeout 动态模拟下
}, 1000);
动态更新数据 chart.changeData(data)
注意 需要说明的是,chart.changeData(data) 方法只支持具备相同数据结构的数据进行更新,因为不同的数据结构包含的属性不同,原先声明的图形绘制语法是不能生效做到一一映射的。
下面的例子展示了初始数据为空以及动态更新数据的例子。
- 首先声明参与图形映射字段的类型以支持空数据源的图表绘制;
- 数据源定时载入的时候调用
chart.changeData(data)方法实时更新即可,非常简单。
完整代码如下:
// 模拟数据
var base = +new Date(2014, 9, 3);
var oneDay = 24 * 3600 * 1000;
var date = [];
var data = [];
var values = [Math.random() * 150];
var now = new Date(base);
function addData(shift) {
var item = {};
now = [now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/');
item.date = now;
item.value = (Math.random() - 0.4) * 10 + values[values.length - 1];
values.push(item.value);
now = new Date(+new Date(now) + oneDay);
data.push(item);
}
// 创建图表
var chart = new G2.Chart({
id: 'c3',
forceFit: true, // 宽度自适应
height: 400,
});
// 声明字段度量类型
chart.source(data, {
date: {
type: 'time',
},
value: {
type: 'linear',
}
});
chart.tooltip({
crosshairs: true,
});
chart.line().position('date*value').color('#f80').size(3);
chart.area().position('date*value').color('#f80');
chart.render();
var init = true;
setInterval(function () {
if (init) { // 第一次载入数据
for (var i = 1; i < 100; i++) {
addData();
}
init = false;
}
addData();
chart.changeData(data); // 动态更新数据
}, 700);