教程
简介
词云,又称文字云,由词汇组成类似云的彩色图形,用于展示大量文本数据。
本文主要介绍如何使用G2现有的功能绘制出词云。通过分析发现,词云的本质是点图,是在相应坐标点绘制具有特定样式的文字的结果,G2已经给出了绘制点图和自定义shape的接口,也就是说我们只缺一个词云布局算法。

算法需求
词云布局算法要求只需要输入文字数据集,能够返回文字的坐标和特定样式,输出信息如下:
- x: x坐标
- y: y坐标
- text: 文字内容
- size: 文字大小
- rotate: 文字旋转角度
- font: font样式
- style: style样式
- weight: weight样式
G2绘制
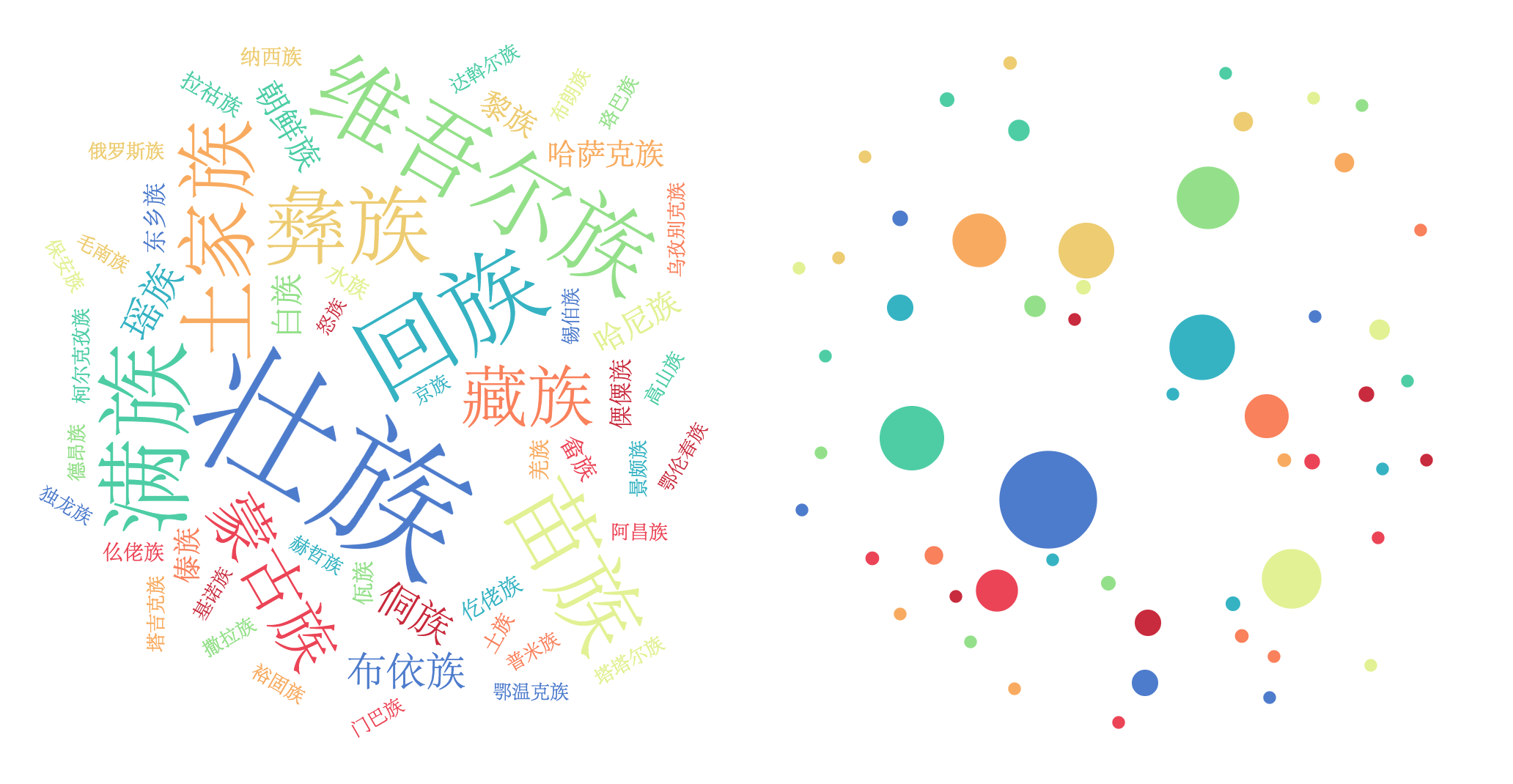
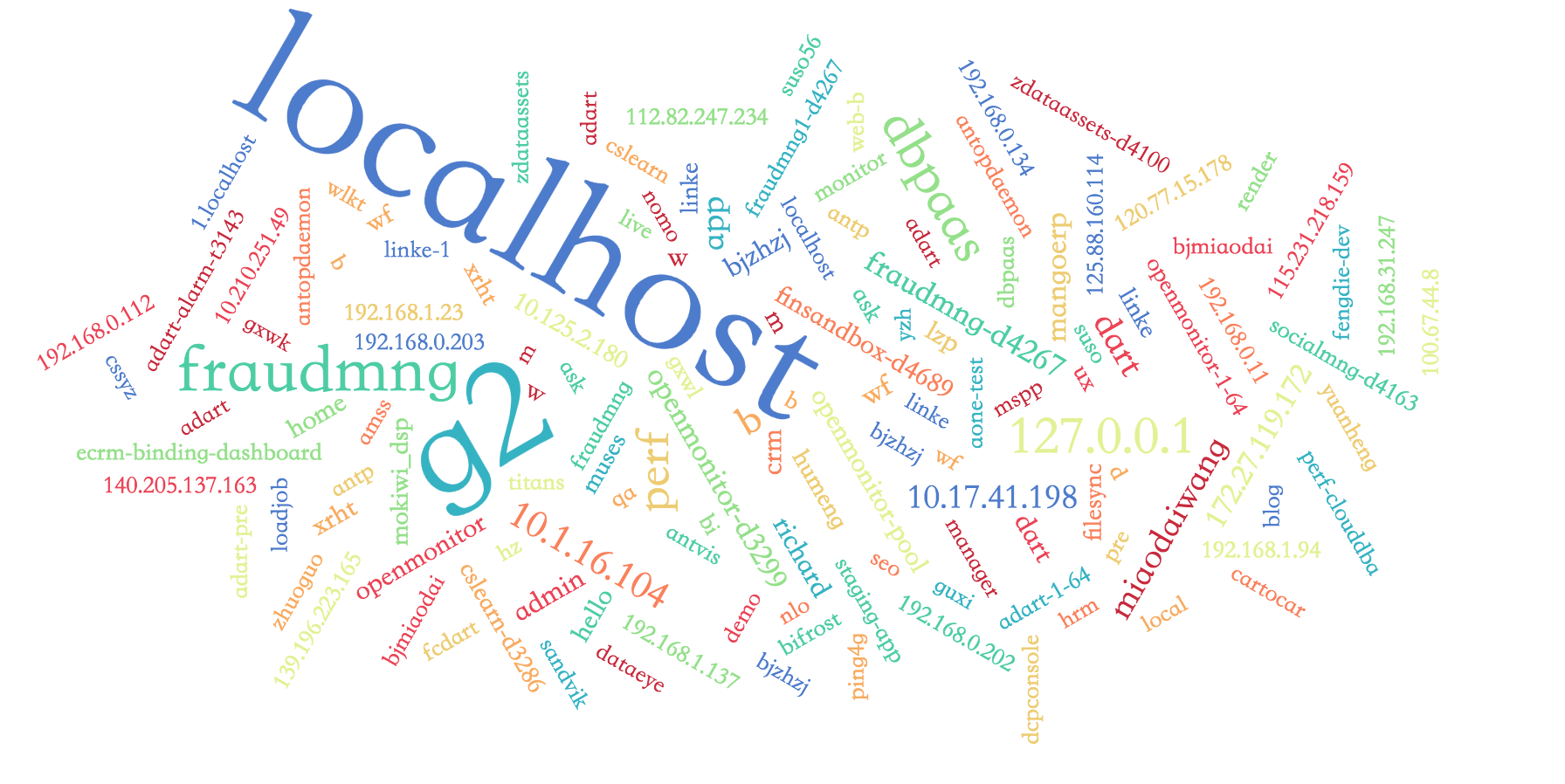
有了如上所述的词云布局算法,我们就能使用G2绘制出这样的词云demo链接

具体步骤如下:
- step0: 给point注册一个词云的shape,这样就能在点图的坐标绘制出特定样式的文字了,这是关键步骤,也是提前准备工作,具体使用方法请参见G2自定义shape教程
var Util = G2.Util;
var Shape = G2.Shape;
// 获取文字样式
function getTextAttrs(cfg) {
var textAttrs = Util.mix(true, {}, {
fillOpacity: cfg.opacity,
fontSize: cfg.size,
rotate: cfg.origin._origin.rotate,
text: cfg.origin._origin.text,
textAlign: 'center',
fill: cfg.color,
textBaseline:'Alphabetic'
}, cfg.style);
return textAttrs;
}
// 给point注册一个词云的shape
Shape.registShape('point', 'cloud', {
drawShape: function(cfg, container) {
cfg.points = this.parsePoints(cfg.points);
var attrs = getTextAttrs(cfg);
// 给容器添加text类型的shape
// 坐标仍然是原来的坐标
// 文字样式为通过getTextAttrs方法获取的样式
var shape = container.addShape('text', {
attrs: Util.mix(attrs, {
x: cfg.points[0].x,
y: cfg.points[0].y
})
});
return shape;
}
});- step1: 将chart的宽高设定为与布局宽高一致,并将外边距margin设为0,如果需要外边距,请给chart的宽高增加相应的值
var chart = new G2.Chart({
id : 'c1',
// canvas的宽高需要和布局宽高一致
width : 1000,
height : 500,
plotCfg : {
margin : 0
}
});- step2: 传入数据源
chart.source(texts);- step3: 将词云坐标系调整为G2的坐标系
chart.coord().reflect();- step4: 绘制点图,在xy的坐标点绘制自定义的词云shape,颜色根据text字段进行映射,大小根据size字段的真实值进行映射,文字样式配置为词云布局返回的样式,tooltip显示sitepv两个字段的内容
chart.point()
.position('x*y')
.color('text')
.size('size',function(size){
return size;
})
.shape('cloud')
.style({
fontStyle: texts[0].style,
fontFamily: texts[0].font,
fontWeight: texts[0].weight
})
.tooltip('site*pv');- step5: 渲染
chart.render();词云布局算法
js文件下载
如果你不想自己实现词云算法,别害怕,我们已经帮你写好了
- 使用 CDN
<script src="https://a.alipayobjects.com/g/datavis/g-cloud/1.0.2/index.js"></script>- 下载脚本 Cloud 1.0.2
配置项
- 布局宽高
- width: 默认500
- height: 默认500
- 数据源
- words: 类型为json数组 {Array},如果有'text'字段,将被映射为文字内容;如果有'size'字段,将被映射为文字大小;如果有'rotate'字段,将被映射为文字旋转角度
- 文字样式
- padding: 内边距,默认2
- font: 字体,默认'serif'
- fontStyle: 字体的风格,默认'normal'
- fontWeight: 字体的粗细,默认'normal'
- spiral: 词云布局规律,可选项为圆形螺旋'archimedean'和方形螺旋'rectangularSpiral',默认为圆形螺旋
- 文字大小随机的上下限
- min: 默认12,
- max: 默认38,
- 根据数据源配置词云的文字内容
- text: function(word),默认返回数据源的text字段内容
- 根据数据源配置词云的文字大小
- size: function(word),默认返回数据源的size字段内容,没有size字段会给size生成min与max之间的随机数
- 根据数据源返回词云的文字旋转角度
- rotate: function(word),默认返回数据源rotate字段的内容,没有rotate字段会给rotate生成-90到90度之间隔30度随机取一个值的角度
方法
Cloud.exec(callback): 执行词云布局算法
该方法返回Cloud词云对象,回调函数的参数是完成布局后的词云数组,数组元素的属性如词云布局算法需求中描述。
var cloud = new cloud({
words: words
});
cloud.exec(function(texts){
// G2语法
......
});Cloud.image(imageURL, callback): 根据上传图片设定蒙板,限定词云绘制区域
- imageURL: 图片链接
- callback: 回调函数,参数是Cloud词云对象
var imageCloud = new cloud({
words: words
});
imageCloud.image("***.jpg",function(Cloud){
Cloud.exec(function(texts){
// G2语法
......
});
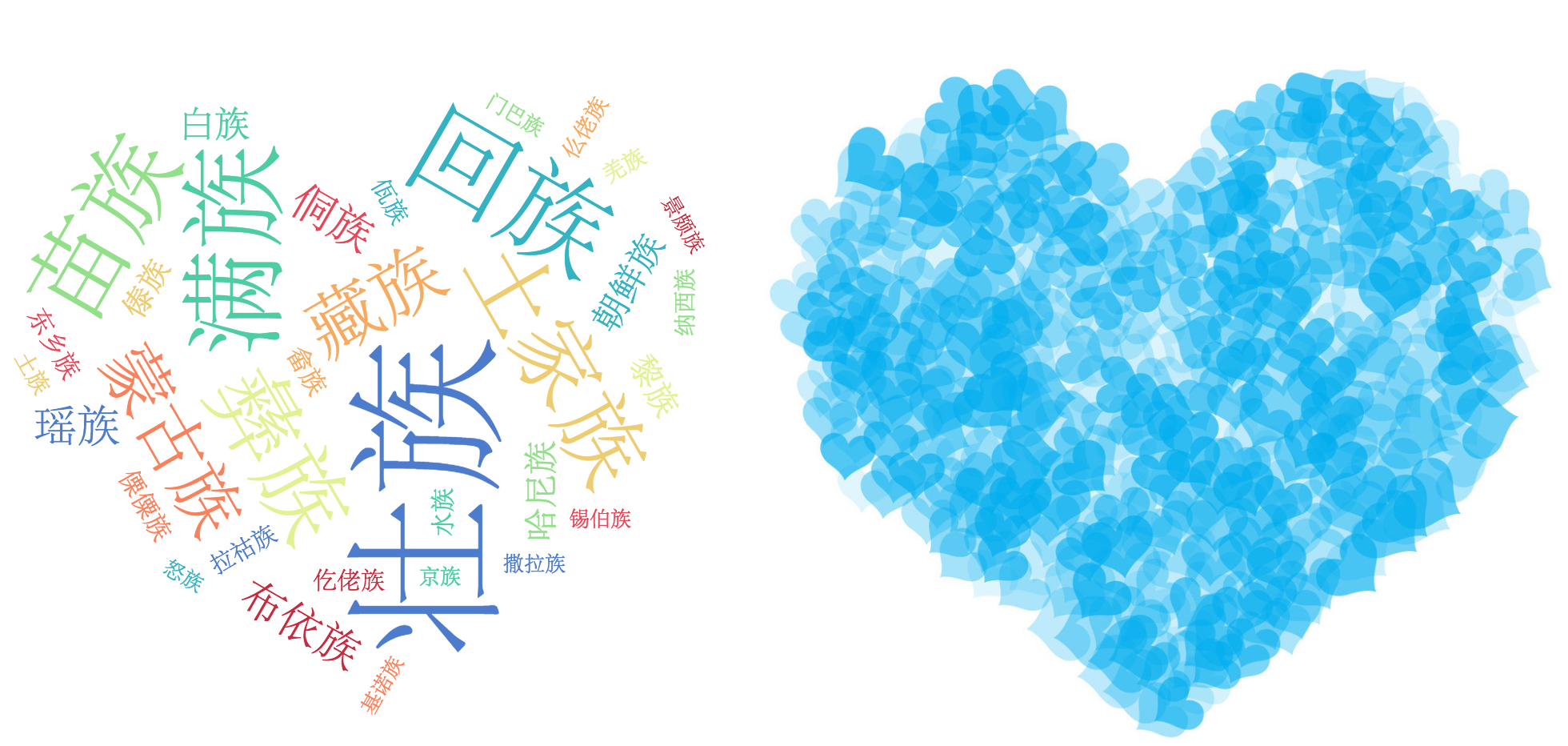
});使用image接口效果如下图:

总结
从词云布局的G2实现过程我们可以看出,使用G2,你能实现超多布局算法的可视化。赶紧去试一下吧!